windows上的神奇调试工具WinDbg.exe
过去都是在Linux调试C/C++程序,如果有段错误(segmenation fault)之类难于查收的问题,自然是使用gdb,可以attach进程,也可以读取coredump,功能丰富。最近需要在Windows上调试一个程序,是一个C++实现的Flutter插件,棘手之处在于,Debug模式下没有任何问题,而在Release下,会在程序退出时segmentation fault,尽管也可以不查,反正程序已退出,但是心理总感觉不舒服,于是就了解了下Windows上的debug工具。
很显然segmentation fault是在程序退出,释放资源时,释放先后次序有问题,内存被异常引用引起的。但是查看各种析构函数都无法定位,而且一个flutter程序引用插件无数,通过ffi将底层C/C++化的插件也很多,鬼知道哪个插件导致的问题。后来发现微软官方出了个新工具叫WinDbg (https://learn.microsoft.com/en-us/windows-hardware/drivers/debugger/getting-started-with-windbg),专门用来调试大型程序,不单是简单调试什么无窗口的一个C语言main函数,官方示例就是调试notepad.exe,也就是说你可能完全没有代码的情况下需要知道程序的执行堆栈,也是可以的。
官方出名,所以安装很简单,在powershell下执行即可:
winget install Microsoft.WinDbg
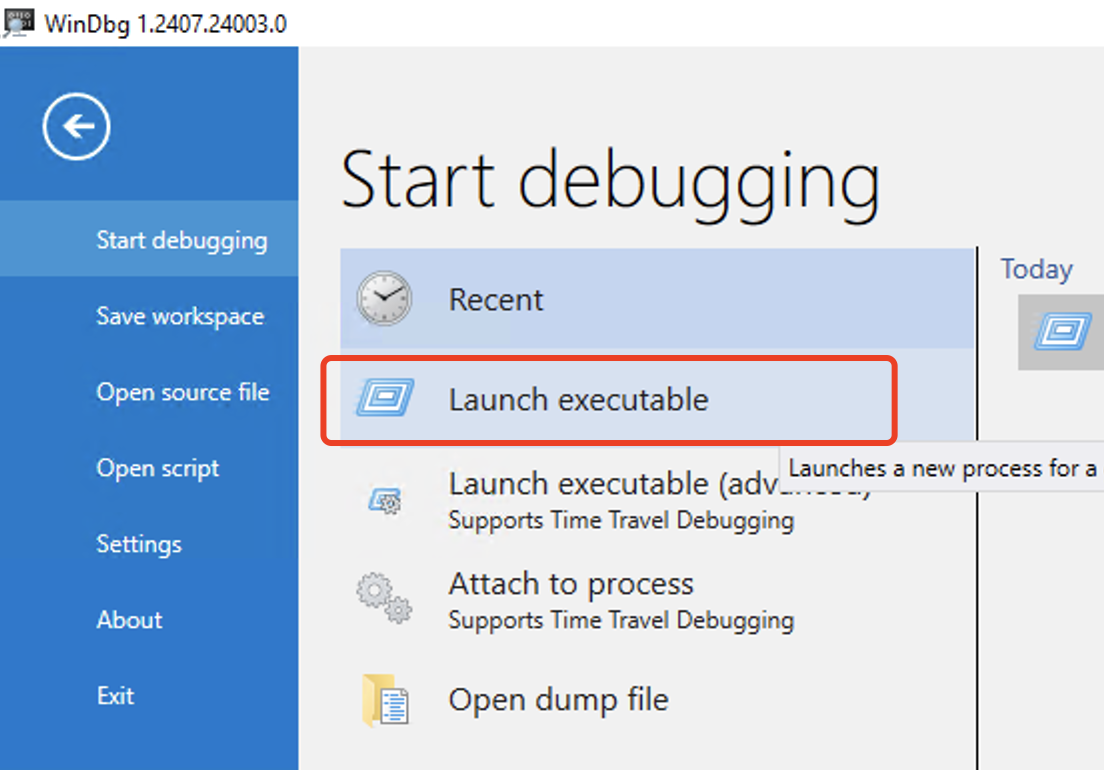
安装成功之后,在开始栏输入WinDbg就可以打开了。官方介绍看起来是可以像gdb一样通过命令控制断点,逐函数执行之类,但实际我的情况非常简单,直接选择File,然后点击Launch executable,然后找到要执行的exe文件,再点击Go即可。
程序自动执行到segmentation fault地方停下来,而且因为保留了符号表,WinDbg自动加载了代码,并标识了出错的函数,简单不能太惊艳了。
从WinDbg功能来看,也有attach进程进行调试,以及读取dump文件的功能。以待日后研究。