关于字体的各种知识
Mac上常用中文字体为苹方(PingFang),Windows上常用字体为微软雅黑,css里字体通常这么描述:
font-family: 'PingFang SC', 'Microsoft YaHei', '宋体', Arial, sans-serif;
网上找到的字体不能随便用,字体版权是个麻烦问题,像方正、汉仪的字体都是近年付费的。于是各家公司都出了自己的字体,谷歌出了思源黑体,作为安卓手机上默认字体,涵盖了CJK。阿里出了免费的普惠体,作为商家做海报时免费使用,京东也出了京东朗正体。
字体名称里有一些常见单词,表明了字体的类别。Sans Serif,叫无衬线体,也就是我们通俗所说的黑体;Serif,叫衬线体,或者相对地叫白体,宋体是典型的衬线体;Monospace,等宽体;bitmap就是位图字体。
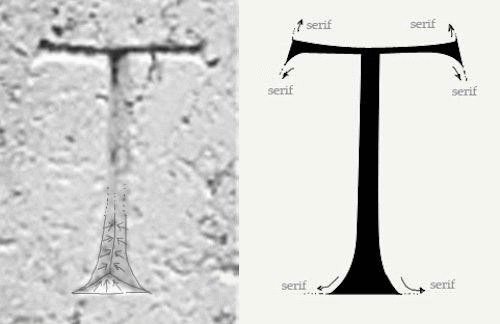
说古西方神父在石碑上刻字母时,先用笔刷在石碑上写好,再开始刻。但方头笔刷在起笔和收笔时容易出现毛糙,就增加了收笔的笔画,也就是衬线。

明清文人仰慕宋朝文化,取名了宋体,故该名称诞生于明朝,后传入日本及港台,故我们所说的宋体,在某些国家和地区被称为明体。据说在明朝时,是因为汉字印刷时需要先刻字于木板上,由于木头有纹理,横易刻,竖难刻,所以就将竖加粗,点、撇、捺本来在收笔处应该渐隐,但是为了抗磨损,反而加粗加重,所以就形成了一种新的宋体,其实也就是我们现今常见的宋体。这些额外的标记和改变,也就成了中文的衬线体。

而随着电子产业的发展,宋体因其偏白,看起来费眼,而没有附加标记,横竖一样粗的字体看起来更容易辨识,于是黑体字使用就越来越普遍,像最常用的微软雅黑、苹果苹方都是黑体。
关于字体的查找的匹配问题。字体文件其实是一堆向量图的合集,定义了每个字符编码的贝叶斯曲线,所以覆盖的汉字越多,越是表现丰富(比如宋体),文件尺寸也越大。只是不同的压缩方式,又有了woff / woff2之类更多的格式。再根据粗细不同,又有Light Regular Normal Bold等多种,又根据不同地区使用情况,又有SC HK TW等多种。将一个字体的各种粗细和地区集合到一个文件里,又形成了一个叫ttc的总的文件。
字体文件中除了向量曲线肯定还不够,还需要指定对齐的信息。特别是英文,字母f和字母g,一个偏上,一个偏下,这个跟小学写拼音时差不多,在设计字体时会有四条基准线,所以也记录了跟基准线的偏移距离。
那么,系统程序是怎么查找字体的呢,比如说font-family: 'PingFang',由于名称的写法不一定准确,所以系统程序首先对名称做了一系列处理,比如去掉空格,再比如mono转成monospace,sans转成sans-serif之类,如果必要可以自己添加规则,比如把PingFang转成PingFang SC。接着系统程序将系统中所有字体的名称建一个索引,然后查找呗。没找到就使用一个默认字体,如果找到了一个就使用这个,最麻烦的就是找到了多个。假如没有前面提到的自定义规则,至少PingFang会命中PingFang SC/PingFang HK/PingFang TW三个。接着就是排优先级,而如果系统语言设定是en.US,那么通常来说,SC优先级最低,不晓得为什么如此。接着就是查找对应编码的字形内容了,显然在查找不到的情况下,最后还是会落到PingFang SC字体上,但是标点却不一样,逗号、句号在HK/TW里也是有的,典型特征就是居中,而不是在左下角,所以就会出现,文字正常显示,但标点符号居中的问题。可以修改系统的匹配规则,但最佳方案是直接在font-family里指定好"PingFang SC"。很显然一直更新字体索引非常费时,所以系统会控制比如每隔30秒才去检查一下字体及匹配规则的变化,必要时才更新。
Linux和Mac下可以使用如下命令来测试匹配的字体:
$ fc-match 'PingFang SC'
PingFang.ttc: "PingFang SC" "標準體"
$ fc-match 'PingFangSC'
PingFang.ttc: "PingFang SC" "標準體"
$ fc-match 'PingFang'
Vera.ttf: "Bitstream Vera Sans" "Roman"
特别注意:Mac下有个Font工具很迷惑人,它只对应了/System/Library/Fonts/下的字体,而其实有很多字体文件位于/Library/Fonts/下。